Что должен знать HTML-верстальщик?
В этой статье я перечислю все актуальные на сегодняшний момент знания и инструменты, которые позволят вам успешно работать в профессии и создадут базу для развития.
Коротко
- Английский язык
- HTML и CSS
- Графические редакторы
- Инструменты разработчика в браузере
- Emmet
- Семантика и доступность
- Правильное именование
- Responsive/adaptive верстка
- jQuery
- Подключение шрифтов
- Сборка спрайтов
- Оптимизация изображений
- Работа с SVG
- SVG-спрайты
- CSS-анимации и плавные переходы
- CSS-методологии
- CSS-фреймворки
- Верстка писем
- Командная строка
- Git
- CSS-препроцессоры
- Шаблонизаторы
- Автоматизация: таск-раннеры
- Тестирование верстки
Подробно
Английский язык
Очень важно уметь читать и понимать по-английски, чтобы иметь доступ к актуальной информации. Лишь небольшой процент статей переводится на русский язык, а документация к плагинам и инструментам в основном представлена на английском. Это не блокирующий навык, можно вполне успешно учиться и работать без него, но он является огромным плюсом.
HTML и CSS
- Уроки по HTML и CSS (бывший htmlbook)
- Самоучитель HTML4
- Самоучитель CSS
- Основы CSS/CSS3
- HTML Academy
- Codecademy
- Learn to Code HTML & CSS
- HTML Dog: HTML Tutorials
- HTML Dog: CSS Tutorials
- Intro to HTML/CSS: Making webpages
- Dash
- w3schools
Графические редакторы
Самые популярные: Photoshop и Sketch. В ~90% случаев Photoshop’а будет достаточно, дизайнеры только недавно начали переходить на Sketch. Sketch вообще под Windows не работает, но есть почти-решение в лице zeplin
Необходимый минимум, чтобы начать работать:
- нарезка и экспорт графических элементов;
- работа со стилями слоя;
- информация о тексте (размер, шрифт, цвет, межстрочный интервал и тд.).
- Photoshop для кодера
- Photoshop для HTML‑верстальщика
- Photoshop экшены для верстальщика
- Photoshop - пример нарезки макета для верстки
- Нарезка в Photoshop — New Layer Based Slice
- Экспорт слоев из Photoshop в один клик!
- The Ultimate Front-End Developer’s Guide to Photoshop
- A Web Developer’s Guide to Photoshop
- Photoshop Extensions for Front-end Developers
- Sketch vs. Photoshop: why & how I moved to Sketch 3 and am not going back
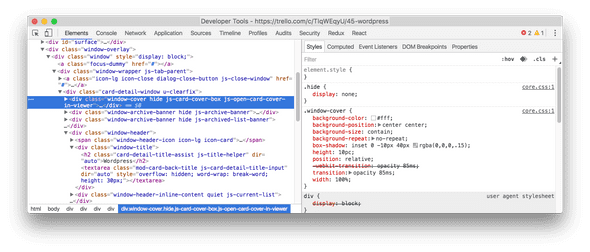
Инструменты разработчика в браузере
Это набор инструментов, помогающих быстро найти и исправить ошибку. Верстальщиками часто используется для поиска ответа на вопросы: “почему не отображается?”, “откуда такие размеры?”, “я же его перекрасил” и тд. Умение пользоваться этими инструментами сохранит вам кучу времени и нервов.
- Chrome DevTools
- Курс от codeschool
- Chrome DevTools, в помощь верстальщику
- Инструменты разработчика Firefox
- DevTools Tips
- 15 Must-Know Chrome DevTools Tips and Tricks
Emmet
Набор сниппетов для HTML и CSS, дающий супер-скорость. Лучше 1 раз почитать документацию и сразу начать использовать.
Семантика и доступность
- Семантическая вёрстка. Часть первая
- Искусство семантики HTML, часть 1
- Семантический HTML — рекомендация с большими выгодами
- Продвинутая семантика и доступность
- Подстраховка web-доступности семантических областей HTML5 через роли WAI-ARIA
- Let’s Talk about Semantics
- HTML5 Semantics
- Extending Semantics & Accessibility
- Accessibility in HTML5
- WebAIM
- A Look Into Proper HTML5 Semantics
Правильное именование
Имена должны нести в себе смысл. Цель — сделать код хорошо читаемым и легко поддерживаемым.
У новичков часто можно встретить <b class="b">, <div class="div13>" и все в таком духе. Это неправильно.
Также нельзя использовать транслитерацию <div class="shapka">.
Общепринятый язык для именования — английский.
- Слова, часто используемые в CSS-классах
- How to name CSS classes
- Naming CSS Stuff Is Really Hard
- Thoughts on semantic HTML class names and maintainability
- What Makes For a Semantic Class Name?
- On class names, semantics and accessibility
Responsive/adaptive верстка
Больше половины трафика в интернете приходится на мобильные телефоны и сделать адаптивный сайт порой намного проще и быстрее, чем разработать отдельную версию под мобильные. Очень важно уметь делать этот вид работ, чтобы быть конкурентноспособным. Большое преимущество — умение релизовывать поведение на мобильных устройствах без наличия макетов от дизайнера.
- Адаптивно-отзывчивый: разбираемся в терминологии
- Наглядно для заказчика: адаптивный и отзывчивый сайт — в чем разница
- Beginner’s Guide to Responsive Web Design
jQuery
Вы должны знать jquery хотя бы на начальном уровне, чтобы подключать и настраивать тонны плагинов, написанные за многие годы популярности этой библиотеки.
Подключение шрифтов
Сборка спрайтов
Спрайт — графический файл, в котором сгруппировано много изображений небольшого размера. Такая организация графики позволяет минимизировать количество запросов за сервер и ускорить загрузку сайта.
- Введение в CSS спрайты для чайников
- Верстка с использованием CSS спрайтов
- CSS Sprites: Image Slicing’s Kiss of Death
- CSS Sprites: What They Are, Why They’re Cool, and How To Use Them
Оптимизация изображений
Во времена быстрого интернета легко забыть о том, что нужно оптимизировать изображения. Недавно я проверял работу начинающего разработчика и прогнал изображения через оптимизатор. Картинки похудели на 86% (16 мегабайт). Вдумайтесь. Также важно уметь выбрать оптимальный формат графики (jpg, png, gif, svg).
Работа с SVG
SVG-спрайты
- SVG-спрайты
- Масштабируем CSS спрайты с SVG, убивая сразу трех зайцев
- SVG спрайты — 4 способа использования векторных спрайтов
CSS-анимации и плавные переходы
CSS-методологии
Сотни их: OOCSS, BEM, SMACSS и тд. Не обязательно все использовать, но вы должны иметь представление о лучших практиках css-архитектуры.
- БЭМ
- SMACSS
- An Introduction To Object Oriented CSS (OOCSS)
- Методологии верстки: БЭМ, AMCSS, OOCSS, Atomic CSS, OPOR, MCSS, SMACSS, FUN, DoCSSa
- CSS Naming Conventions: Fewer Rules, more Fun
- BEM 101
CSS-фреймворки
Я не рекомендую верстать на базе фреймворков, они предназначены, в первую очередь, для прототипирования. Их полезно изучать и понимать как реализованы компоненты.
Верстка писем
Ад мира HTML-верстки. Привет из нулевых. Тут свои правила и до сих пор верстка таблицами. Звучит плохо, на деле еще хуже.
- Верстка email рассылок от А до Я для чайников
- How-to: Правила вёрстки email-писем
- Основы профессиональной верстки электронных писем
Командная строка
Необходимый инструмент для доступа к радостям жизни: препроцессорам, компиляции шаблонов, запуску таск-раннеров, git и другим полезным вещам.
Git
Популярная система для хранения истории изменений и синхронизации результатов работы между участниками в проекте.
- Git - для новичков - #1 - основы
- Github Tutorial
- Atlassian Git Tutorials
- Git How To
- Моя шпаргалка по работе с Git
- Шпаргалка по консольным командам Git
- Pro Git, второе издание
- Коллекция часто задаваемых вопросов по Git с возможностью поиска
CSS-препроцессоры
Препроцессоры ускоряют работу, упрощают жизнь и позволяют использовать много возможностей, которые еще не реализованы в браузерах.
Шаблонизаторы
Представьте у вас 10 страниц и на каждой надо внести изменения в один и тот же блок. Это больно и долго. Одна из возможностей шаблонизаторов — выделять повторяющиеся блоки в отдельные файлы. Вынесли блок, подключили на нужны страницах и все — теперь вы делаете в 10 раз меньше работы.
Автоматизация: таск-раннеры
Вся рутина должна быть автоматизирована. Примеры автоматизации — запуск препроцессоров и шаблонизаторов, оптимизация графики, сборка спрайтов, сжатие css и js.
- Gulp
- Скринкаст по Gulp
- Gulp for Beginners
- Getting started with gulp
- Продолжаем бороться с frontend-рутиной
- Grunt
- A Simple Guide to Getting Started With Grunt
Тестирование верстки
Плох тот разработчик, который не тестирует свою работу.
- Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
- Тестирование верстки
- Автоматизированное тестирование верстки веб-сайтов
Заключение
Все перечисленное не сделает вас сразу хорошим специалистом. Вы должны любить свое дело и делать работу идеально. На протяжении всей карьеры я слышу как дизайнеры жалуются на верстальщиков, которые не следуют макету: пренебрегают размерами блоков и текста, сеткой и тд. Не надо так. Хорошего верстальщика отличает внимательность к деталям и четкое следование макету. В идеале, при наложении макета на результат работы у вас должно быть максимальное совпадение. Общайтесь с дизайнером как можно чаще, задавайте больше вопросов по макету. Только работа в паре даст отличный результат.