Этапы работы над проектом
Эта статья написана как руководство для организации работы над проектами во фронтенд-команде. Многие из описанных вещей я успешно практиковал как самостоятельно, так и в других командах, а что-то начал только недавно.
Обсуждение проекта
Идеально — когда заказчик приходит с техническим заданием, но это редкость и для таких случаев у меня есть список вопросов, без которого нельзя начинать работу:
- установлены ли у проекта сроки;
- список браузеров, которые необходимо поддерживать. Если такого списка нет, я прошу статистику посещений сайта и на основе этих данных предлагаю варианты. В остальных случаях, я верстаю под 2 последние версии популярных браузеров (Chrome, Safari, Internet Explorer, Edge, Firefox, Opera);
- фиксированная, резиновая или полурезиновая верстка;
- нужна ли респонсив/адаптивная версия дизайна. Также уточняю какие устройства и браузеры нужно поддерживать;
- нужно ли добавлять интерактив (JavaScript). Eсли ответ положительный, прошу описать необходимый функционал и показать примеры, по возможности;
- дополнительные пожелания.
Оценка времени разработки
Основная версия
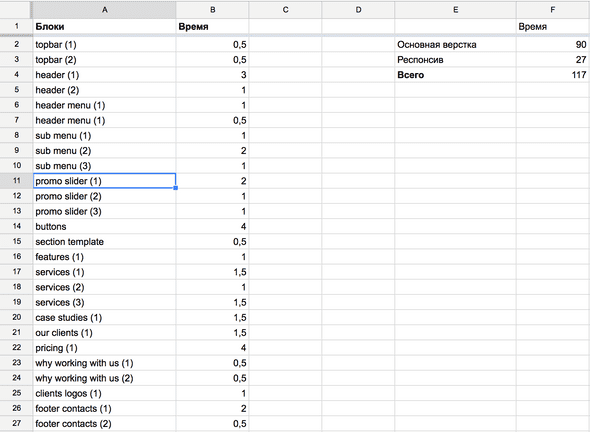
Для более точной оценки сроков каждый компонент должен быть оценен отдельно (например, блок контактов в шапке), а не страница целиком. Параметры оценки следующие:
- реализация компонента (html, css, js)
- проверка работы
- исправление ошибок
Респонсив/адаптивная версия
Покомпонентная оценка работы над респонсив/адаптивной версией нужна только при больших изменениях во внешнем виде. В остальных случаях, время оценивается следующим образом:
- при наличии дизайна закладывается 50% времени от основной верстки
- при отсутствии дизайна от 75% до 100% времени.
Планирование
Для планирования работы был выбран trello из-за простоты и наглядности. Под каждый проект создается 2 доски: для общего и недельного планирования. Планирование должно быть гибким. Например, если все недельные задачи были выполнены и осталось время, нужно перенести некоторые задачи из следующей недели и обновить общую доску.
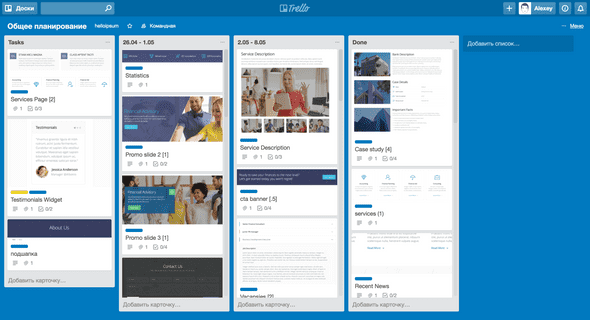
Общее
Для общего планирования создается “борд” с минимум 3 колонками:
- Задачи
- Неделя — в заголовке “недельных” колонок указываются даты
- Готово
Это помогает видеть картину целиком и своевременно решать проблемы.
В первую очередь, расписываются все задачи. Процесс такой же, как и при оценке времени разработки — берется макет и компонент за компонентом вносится в колонку “Задачи”.
Хорошая карточка с задачей должна содержать:
- Картинку-превью
- Название
-
Описание
- путь к файлам компонента: стили, шаблоны
- макет в котором есть этот компонент
- Список задач
- Цветовой лэйбл с типом задачи (верстка, js, респонсив и тд.)
Когда все задачи добавлены, создаются “недельные” колонки и задачи распределяются между ними. Важно не переусердствовать и постараться в каждую неделю добавить столько задач, сколько получится реализовать. Чтобы проще было спланировать, можно отталкиваться от количества рабочих часов в неделе.
Как только задача готова, переносим ее в колонку “Готово”.
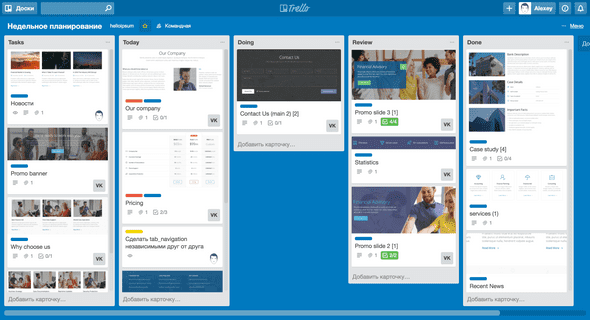
Недельное
Следующий этап — недельное планирование. В борде 5 колонок:
- Задачи (Tasks) — все задачи текущей недели
- Сегодня (Today) — задачи, запланированные на сегодняшний день
- В процессе (Doing)
- Проверка (Review)
- Готово (Done)
В колонку “Задачи” копируются карточки из соответствующей недели общего борда. Планируется не вся неделя целиком, а только текущий день, так получается гибче. Если задача не была выполнена на протяжении дня, она остается на следующий.
Когда разработчик начинает работу над задачей, он переносит ее в колонку “В процессе”. В этой колонке не должно одновременно находиться больше 1 задачи на человека. Параллельно взять еще одну задачу можно, когда предыдущая блокируется из-за факторов, которые нельзя решить в данный момент.
По завершении задача переносится в колонку “Проверка”, где ее просмотрит ответственный по проекту. Если задача нуждается в доработке, помечаем ее красным лэйблом “Доработать”, добавляем чек-лист с доработками и переносим обратно в “Сегодня” на первую позицию. Если задачу не надо дорабатывать, переносим ее в колонку “Готово”.
Работа над проектом
Все просто — садимся и вкалываем.
Git
Для синхронизации работы между участниками используется git и упрощенный подход из этой статьи.
Мы используем следующие ветки:
master— стабильная версия, которую можно показать заказчикуdev— основная ветка для разработкиfeature/{name}— каждый компонент разрабатывается в отдельной веткеhotfix/{name}— для исправлений
После инициализации репозитория создается dev, куда загружаются все необходимые для старта файлы.
На каждый новый функционал должна быть создана отдельная ветка feature/{name}.
Когда работа над функционалом закончена:
- делается слияние
devс текущей веткой - разрешаются конфликты
- создается Pull/Merge Request в ветку
dev.
То же самое и с hotfix/{name} ветками.
Независимо от того, сколько человек работает над проектом, нужно придерживаться этого подхода. Он может показаться избыточным для небольших проектов, но вырабатывает хорошую привычку, которая помогает избежать проблем при работе в большой команде.
Автоматизация рутины
Для быстрого старта мы используем собственный шаблон на базе gulp. Он имеет все необходимое для работы над версткой проекта (шаблонизатор, препроцессоры, автообновление браузера, загрузка результата на сервер и др.), что повышает эффективность и скорость работы.
Общение
Под каждый проект создается отдельный приватный чат в Slack, где решаются быстрые вопросы. Для объемных вопросов лучше использовать email или skype для голосового общения.
Демонстрация результатов работы
Для демонстрации результаты выгружаются на сервер. Например, http://helloipsum.com/projects/finance-theme.
Частота обновлений зависит от размера проекта. Если проект небольшой, то результаты работы должны выгружаться каждый новый день. Если проект большой, то каждую неделю. Если заказчик хочет видеть результат чаще, это обговаривается индивидуально.
Перед загрузкой файлов на сервер, ответственный должен проверить проект на наличие ошибок.
Сдача проекта
Главная цель — сделать качественный и рабочий продукт, который будет легко поддерживать и развивать. Поэтому, вместе с готовым продуктом идет инструкция по работе с исходными файлами и стайлгайд, чтобы у других разработчиков не возникло трудностей при работе. Также, если в проекте есть сложные компоненты, к ним пишется документация.
В итоге заказчик получает:
- архив скомпилированных и исходных файлов
- сборщик проекта и инструкцию по работе с ним
- стайлгайд
- документацию по сложным компонентам
P.S.
Это далеко не финальная версия и с каждым проектом процесс работы будет только улучшаться.